H5P-tehtävien upotus Muikkuun
Tutustu syvemmin H5P-tehtäviin Jari Sarjan tekemällä oppaalla. Katso lisäksi video H5P:n upottamisesta Muikkuun.
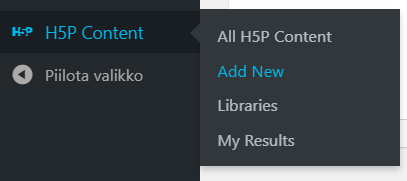
H5P-editorin löydät WordPressin vasemmasta reunasta alhaalta, kohdasta H5P Content. Saat luotua uuden tehtävän kohdasta Add New. Aiemmin luodut tehtävät löydät kohdasta All H5P Content.

Valitse aukeavalta sivulta tehtävätyyppi. Voit myös ladata editoriin muualta lataamasi H5P-tiedoston kohdasta Lataa.

Kun olet syöttänyt tehtävään tarvittavat tiedot, tallenna se sivun oikeassa reunassa olevasta Päivitä-painikkeesta.

Tämän jälkeen ruudulle ilmestyy tehtävän tunniste, joka kopioidaan kokonaisuudessaan leikepöydälle (Ctrl + C).

Luo seuraavaksi uusi artikkeli sivun vasemmasta reunasta kohdasta Artikkelit –> Lisää uusi.

Syötä sivulle otsikko (eli sivun nimi) ja sisältö. Yksi tapa on koota kaikki kurssin tehtävät aina yhteen artikkeliin, jolloin ne löytyvät kaikki samasta paikasta. Joten laita otsikoksi esimerksi kurssin nimi. Seuraavaksi liitä leikepöydälle kopioimasi kurssin tunniste sivulle (Ctrl + V). Voit tämän jälkeen julkaista jo sivun Julkaise-painikkeesta.

Otsikon alla on tekemäsi sivun kestolinkki. Klikkaa sitä, jolloin pääset sivulle. Sivulta löydät nyt sinne liittämäsi tehtävän. Tehtävän alapuolella on pieni <> Embed -teksti. Klikkaa sitä.

Tehtävän päälle aukeaa ruutu, josta saat tehtävän upotuskoodin. Kopioi se leikepöydälle (Ctrl + C). Tarvitset koodista Muikkua varten ainoastaan sen osoiteosan (iframe src=”osoiteosa”). Jos se on hankala napata riviltä, niin kopioi leikepöydän sisältö muistioon ja kopioi osoiteosa siitä.

Saat upotettua H5P-tehtävän Muikkuun käyttämällä editorissa iframea. Saat sen esille työkaluvalikon keskimmäiseltä riviltä maapalloikonista.

Syötä esille aukeaavaan ikkunaan osoiteriville kopioimasi upotuskoodi. Syötä iframen leveydeksi 100% ja korkeudeksi vähintään H5P-tehtävän upotuskoodi-ikkunassa mainittu korkeus. Laita varalta myös ruksi kohtaan ”Näytä vierityspalkit”. Paina OK ja julkaise sivu. Olet nyt upottanut H5P-tehtävän Muikkuun.
